Google plans to launch a Page Experience update soon. Google updates usually have a significant impact on online businesses as something of that nature often results in a shift in search ranking.
Sites that provide visitors with a good user experience are expected to be at a favourable end of the Page Experience update and google will ensure this by adding its “Core Web Vitals” into extant search signals that have connection with page experience.
Google’s Core Web Vitals explained :
Core Web Vitals is a subset of Web Vitals and they are 3 essential elements. These elements are specific page speed and user interaction measurements: how fast the site loads and how long it takes a visitor to start interacting with the site’s page. These 3 elements are :
- Largest Content Paint (LPC)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Google proposes to integrate these Core Web Vitals with its extant search signals that are connected with page experience as shown below:
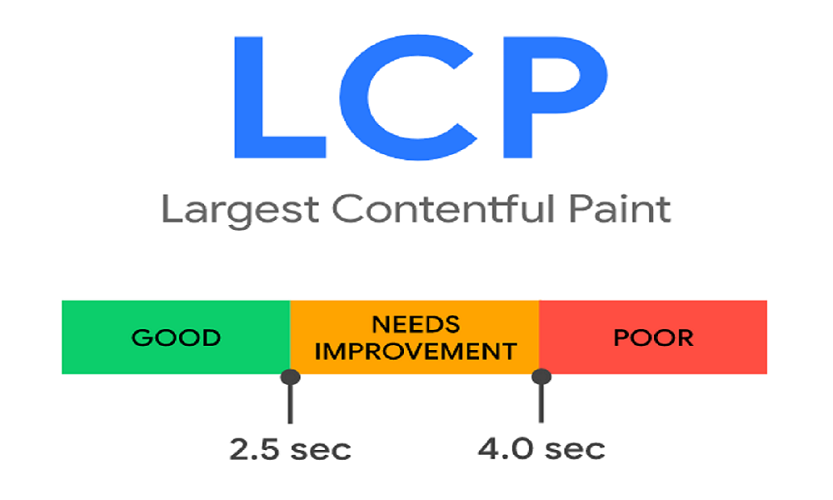
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) has to do with loading performance. It measures how efficiently a web page loads its main content. A fast LCP is desirable and ensures a good experience because people will get information quickly from a web page with short loading times. A high LCP with slow or long loading time may produce the opposite result as people will be frustrated when they can not get the information they need quickly.
To have a good user experience, LCP should occur within 2.5 seconds. An LCP score that occurs between 2.5 and 4.0 seconds requires an improvement while that are 4.0 or higher are considered poor or bad user experience.
To know the LCP score of your web page, You can use Google PageSpeed Insights.
Using PageSpeed Insights can be really helpful as you get to spot areas to improve. Another good thing about using PageSpeed is, based on Chrome browser data, you get to see how your page performed in the real world.
It is recommended that you use Google Search Console (GSC) for a more reliable analysis of your LCP. By using the Google Search Console (GSC), you can see LCP data on your entire site and with this you get URL performance grouped by status (good, bad or somewhere in between) rather than analysing random pages one by one.
To improve the LCP of your site, here are some of the things you can do :
- Any third-party scripts that are unnecessary should be removed.
- You can set up lazy loading to make the achievement of LCP faster.
- Your page elements might be slowing down your LCP. If this is the case, have them removed.
- You can also upgrade your web host.
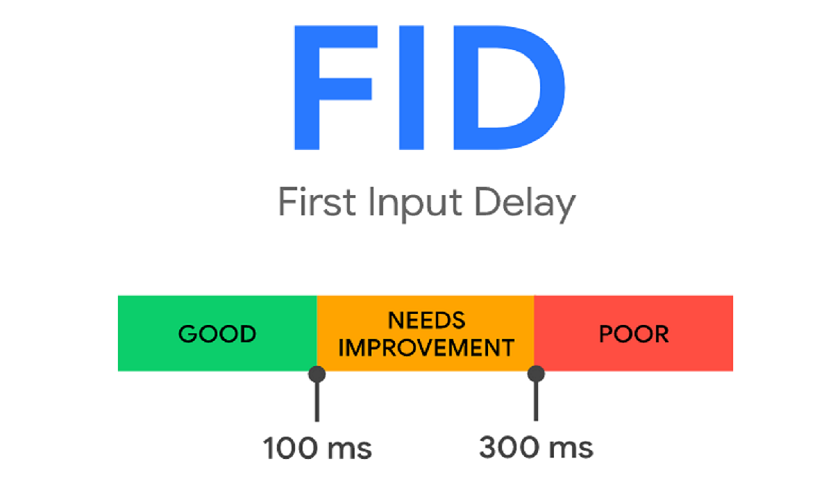
First Input Delay (FID)
First Input Delay (FID) has to do with interactivity. It is a performance metric that measures the delay between when a user clicks a link or taps a button and the amount of time the browser responds and starts processing the action. It simply measures the interactivity between the users and the browser.
Some of the interaction include:
- Entering your details into fields
- Selecting an option from a dropdown menu
- Clicking on a link on a navigation bar
A page should have a First Input Delay Of 100 milliseconds or less to provide a good user experience. Any First Input Delay that occurs between 100 milliseconds and 300 milliseconds needs improvement while First Input Delay of 300 milliseconds and above is considered as poor and offers bad user experience.
It is important to note that some certain events such as scrolling the page or zooming are not measured by FID since such events have different constraints and do not operate on the main thread of the browser. More specifically, First Input Delay (FID) only measures events that are discrete or finite but not continuous events such as scrolling and zooming. As a result, any web pages that are 100% content will not have a FID report.
It is to be noted also that First Input Delay is all about first interaction and it measures just that.
Below are the tools you can use to measure your page FID:
- PageSpeed Insights
- Chrome User Experience Report
- Firebase Performance Monitoring
- Search Console (Core Web Vitals report)
The user’s first impression of your web page goes a long way in determining their perception of the performance of the page. With this in mind, it is imperative that you have a web page with a low FID score.
To improve the FID score of your web page, here are some of the things you can do :
- Try using a browser cache as this help page content to load faster and it also ensures JS loading tasks run faster on the user’s browser.
- Third party scripts can adversely affect FID, to avoid this it is recommended that you remove third party scripts that are not critical.
- By deferring or minimising a JS, you can considerably improve your page FID score.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a Core Web Vitals metric that measures visual stability. That is the web page layout stability as page loads. The instability of elements as the page loads is an indication of high CLS and that is not good. CLS measures the layout shifts that are not impacted by the user interaction with the page.
Google considered a CLS of 0.1 or lower to provide a good user experience. A CLS score of 0 indicates a 100% static page. The CLS score rises with more layout shifts on the page. According to Google’s performance tools, the CLS score between 0 and 0.1 is considered good, any CLS between 0.1 and 0.25 needs improvement while the CLS above 0.25 is considered to provide a bad user experience. To ensure a good user experience, it is recommended that you have a CLS below 0.1.
Here are some things you can do to curb layout shifts and minimise CLS of your web page:
- Ensure the media on your page have a set size attribute dimension to enable the browser to know the amount of space a given element is going to take up.
- Ensure to add new UI elements underneath the fold in order to avoid unexpected displacement of content as the user interacts with your page.
- Also to ensure the content on your page is not being pushed down by Ads elements, make sure they (ads elements) have a reserved space.
Why Is Core Web Vitals Important to Your Business ?
As from June 2021, Core Web Vitals will become the deciding factor Google uses in ranking websites in search results. This should be something of significant import and major concern to you as a business owner as the higher your website will appear on search results when customers are looking for your product or service will depend on your website’s performance measured by its scores : LCP, FID and CLS.
Customers are impatient and they want a web page that is user-friendly. The Core Web Vitals is an initiative by Google to quantify the performance of your web page when customers interact with it and helps you identify areas to improve in order to ensure a good user experience and ultimately increase conversions or sales.