
by A Oladosu | Feb 24, 2024 | Google, Technology, Temi, Web Design
Are you looking to boost your productivity without breaking the bank? Microsoft Office is a staple in many workplaces and schools, but its price tag can be a barrier for some. Fear not! In this blog post, we’ll share 10 savvy tips on how to get Microsoft Office...

by A Oladosu | Feb 20, 2024 | Google, SEO, Technology, Temi, Web Design
Have you considered the power of guest blogging to elevate your website’s SEO game? Let’s explore 10 tried-and-true strategies to maximise the impact of guest posts on your site’s search engine ranking. Understanding the essence of guest blogging and its...

by A Oladosu | Feb 10, 2024 | app, Branding, Google, Temi, Web Design
Learning Apps Are you ready to turbocharge your knowledge and skills? Look no further than the palm of your hand! With the rise of technology, learning has become more accessible and convenient than ever before. Enter: learning apps. These nifty little tools are...

by Jake Idoko | Feb 5, 2024 | Branding, Business, Google, Internet, Technology, Temi, Web Design, Web Development, Web Directories
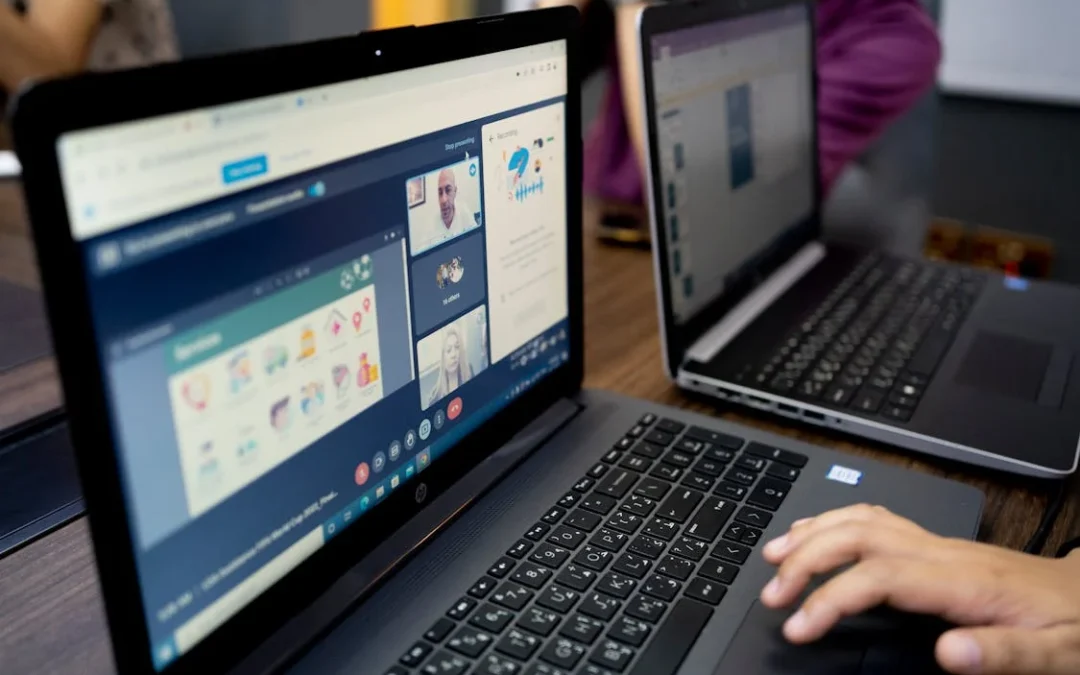
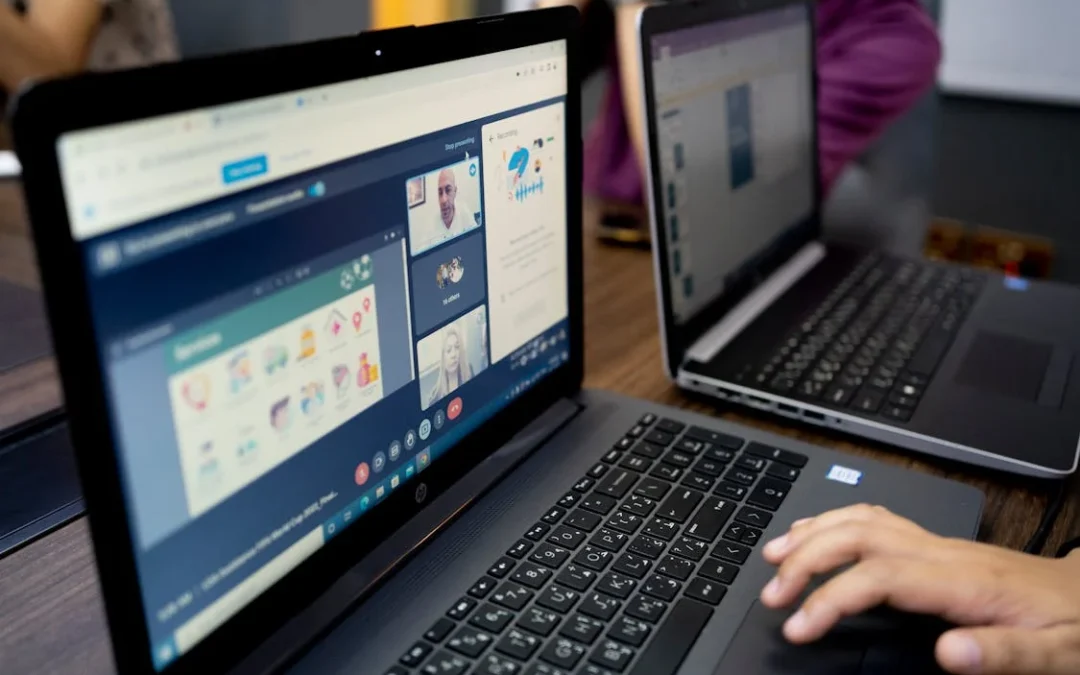
The success of a startup is not only determined by the innovation of its product or service but also by the seamless and engaging experience it provides to users. In this comprehensive guide, we delve into the world of UX design for startups, exploring key principles,...

by A Oladosu | Jan 28, 2024 | Google, Technology, Temi, Web Design, Web Development, Web Directories, Web Hosting, Web Hosting Reviews
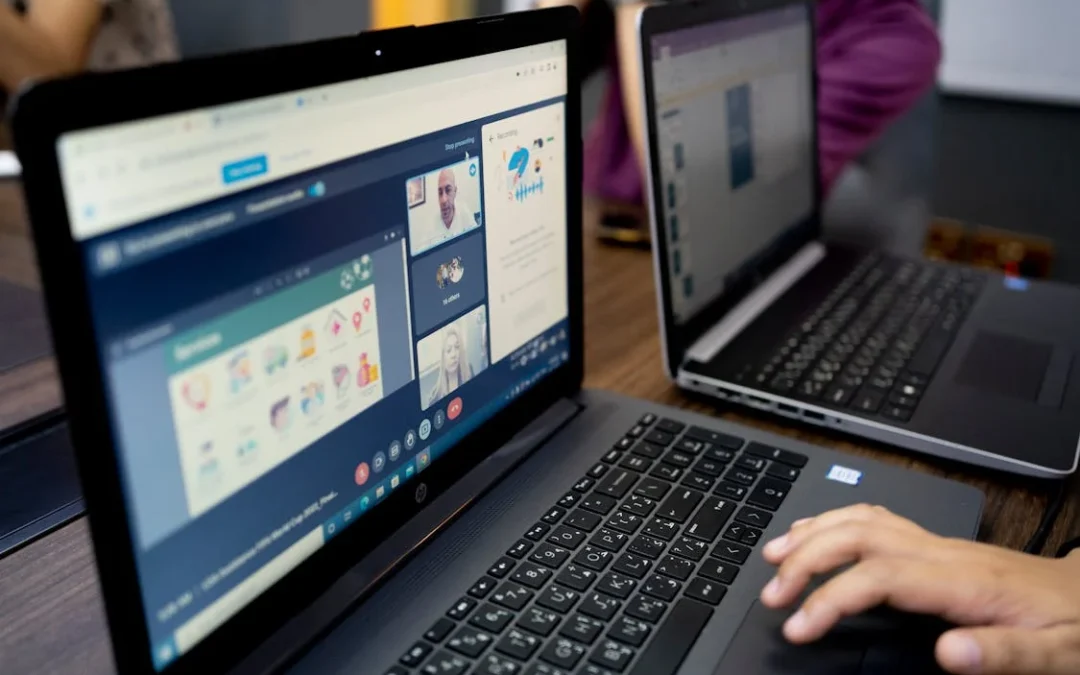
Welcome to the future of web hosting! In 2024, the online landscape is evolving at a rapid pace, and businesses need to adapt their strategies to stay ahead. One crucial aspect that requires attention is web hosting. As technology continues to advance, so do the...

by A Oladosu | Jan 24, 2024 | Google, Search Engines, Technology, Temi, Web Design
Welcome to the exciting world of technology trends in 2024! As we gear up for another year filled with innovation and advancements, it’s time to dive deep into what lies ahead. The tech landscape is evolving at a rapid pace, shaping the way we live, work, and...